アドセンスのCSSでのレスポンシブ対応を採用してみました。
Googleのアドセンスがレスポンシブwebデザインを採用したので、丁度レスポンシブ化を行っていた、本館サイト、
http://campingcar.diy39.com/
のアドセンス(今は中段の横長のアドセンスのみ)対応しました。 最初に、レスポンシブwebデザインとは、Windowの幅を検知してレイアウトや画像サイズを変えるテクニックを採用したホームページのデザイン法で、
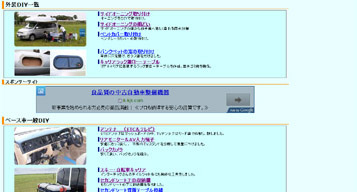
このサイトでは、PC等の大きな画角では↓の様に表示し、 
タブレット等の中型の画角では↓の様に表示し、

スマホ等の中型の画角では↓の様に表示します。

中断のアドセンスも以下の様にサイズが変わります。
↓PC表示

↓タブレット表示

↓スマホ表示

上記URLのサイトに行って、ブラウザのウィンドウのサイズを変えると、ヌルヌルとデザインや大きさが変わっていくのが解ります。ですが、アドセンス部はまだ動的に対応していないので、ブラウザの更新(or再読み込み)ボタンを押してリロードしないとサイズは変わりません。 アドセンスのレスポンシブ対応は1ヶ月くらい前に英語サイトで解禁が発表されましたが、その場合javaScriptでの例が示されていましたが、今回8月の日本語サイトのアナウンスでは、CSSを使った内容が発表され、より使い易くなってます。 ちょっと、こんな事ばかり最近やっているので、睡眠不足が加速してます
アドセンスのCSSでのレスポンシブ対応を採用してみました。
 Web技術
Web技術